1. Create the Eclipse Project for the Android App
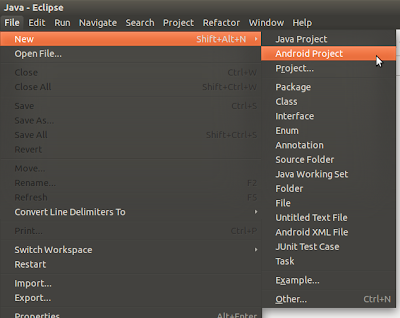
First make sure you have installed the Android Development Tools by following my previous blog post, Installing Android Development Tools in Windows. After the setup, start eclipse, and click the menu File->New->Android Project.
 | |
| Creating an Eclipse Project for Android Developments |
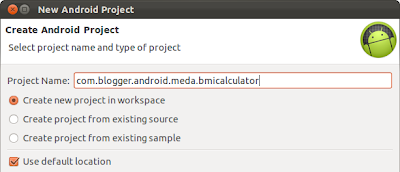
In the "New Android Project" wizard, give a name to your project.
 |
| Giving a project name for the Android App |
I'm giving the name "com.blogger.android.meda.bmicalculator". Note my name forms from the package name convention of Java, starts with the opposite sequence of my url parts and then the name for the project. This will uniquely identify my project. Click 'Next' to continue.
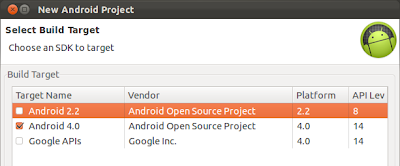
Select the Android version you want to run the app. I will keep the Android 4.0 checked.
 |
| Selecting the Target Android SDK version |
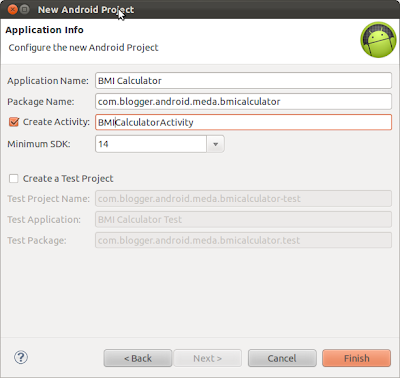
From the next window fill the information as following and click 'Finish' to finalize creating the project.
 |
| Adding Your Application Information |
2. Design the User Interface (UI)
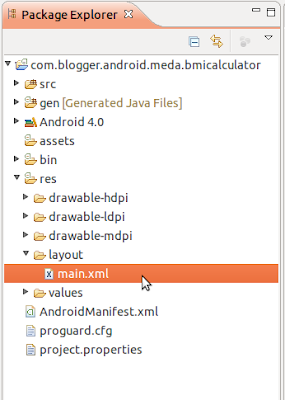
Designing a (UI) for an android app is very easy. You can do that by simply drag and drop of widgets like text box, buttons into the form in the WYSIWYG editor in Eclipse. To get to the UI Designer double click the res/main.xml file (shown below) under your project from Package Explorer window.
 |
| Locating the XML file to design the UI |
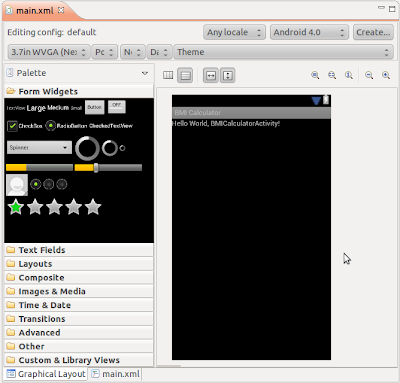
When you open that file by double clicking, you will get to the WYSIWYG (Graphical Layout) editor. You will see there is a hello world greeting has been added by default. Just select the "Hello Wold, BMICalculatorActivity" label and delete it (by pressing the 'delete' button) to clean the form.
 | |
| Get Familiar with the UI Editor |
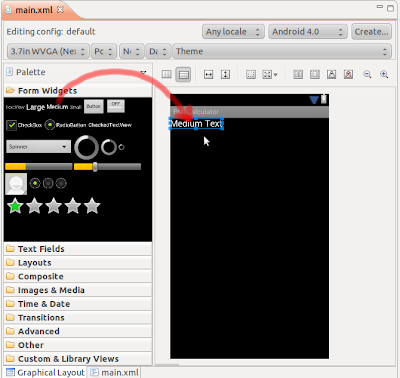
Now drag a medium size label widgets from the Platte to the form to get the following look for the UI.
 |
| Drag and Drop a Label (TextView Widget) |
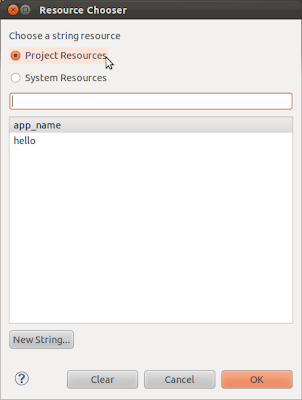
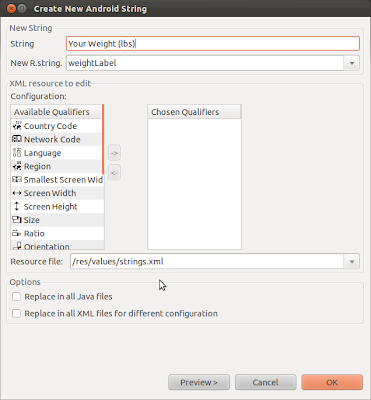
To edit the text of the label, right click on it and select "Edit Text...". That will give you the "Resource Chooser" form.
 |
| The resource selection panel |
 |
| Adding a new string |
Click 'OK' in the Resource Chooser dialog box (make sure the string "weightLabel" is selected) and make sure your label contain the desired string value.
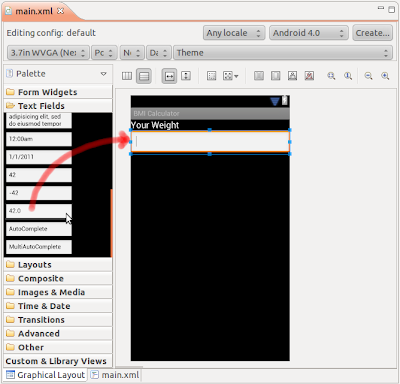
Next Drag a text field to allow user to input the weight. That should be a text field that allow user type decimal numbers (As users enter weight as decimal numbers). For that drag the text field labeled as 42.0 in the Palette to the form.
 |
| Drag and Drop a Text field (EditText widget) |
Right click on the newly added text field and click "Edit ID". That allows you to provide a meaningful names to the text field. (So it is easier to refer them from your code). Give the ID "weightText" and click "OK".
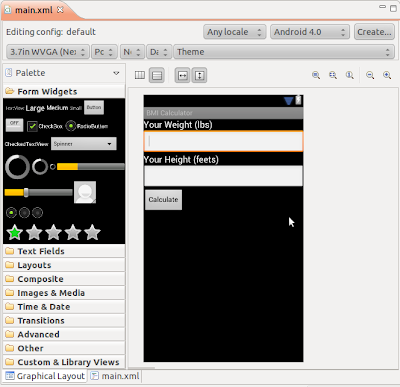
Now add the following widgets to the form in the same order mentioned.
- A "Medium size label" and label with string value "Your Height (feets)" and R.String as "heightLabel". (You have to create a new string resource similar to the "Your Weight (lbs)" label mentioned above.)
- A text field with decimal numbers. Give it the id "heightText". (By right clicking the text field and clicking "Edit ID".)
- A Button. Right click and from the menu click "Other Properties" -> "All By Name" -> "Text" and add a new String Resource (String: Calculate and R.String: calculateButton). Similarly set the "onClick" property (You can choose it by right clicking and selecting "Other Properties" -> "All By Name"->onClick) to "calculateClickHandler". Set the button's id as "calculateButton".
- a Large Label. Give it the id "resultLabel". Set the text property of the label to a empty string. (with the R.String: emptyString)
 |
| The final UI for the App |
If you click the main.xml tab in the bottom of the window, you can review or edit the strings and IDs you have associated with widgets. Check whether you got one similar to this one.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/weightLabel" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/weightText" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" > <requestFocus /> </EditText> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/heightLabel" android:textAppearance="?android:attr/textAppearanceMedium" /> <EditText android:id="@+id/heightText" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" /> <Button android:id="@+id/calculateButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="calculateClickHandler" android:text="@string/calculateButton" /> <TextView android:id="@+id/resultLabel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/EmptyString" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
3. Writing Code for Your App
After designing the UI, we have to write a small piece of code, that trigger BMI calculation when user click the "Calculate" button. This is written in the src/com.blogger.android.meda.bmicalculator/BMICalculatorActivity.java file.
Check the below code and make sure you understand each step properly, specially on how to get references to the widgets in the UI and how to manipulate their texts.
package com.blogger.android.meda.bmicalculator; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.TextView; public class BMICalculatorActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } public void calculateClickHandler(View view) { // make sure we handle the click of the calculator button if (view.getId() == R.id.calculateButton) { // get the references to the widgets EditText weightText = (EditText)findViewById(R.id.weightText); EditText heightText = (EditText)findViewById(R.id.heightText); TextView resultText = (TextView)findViewById(R.id.resultLabel); // get the users values from the widget references float weight = Float.parseFloat(weightText.getText().toString()); float height = Float.parseFloat(heightText.getText().toString()); // calculate the bmi value float bmiValue = calculateBMI(weight, height); // interpret the meaning of the bmi value String bmiInterpretation = interpretBMI(bmiValue); // now set the value in the result text resultText.setText(bmiValue + "-" + bmiInterpretation); } } // the formula to calculate the BMI index // check for http://en.wikipedia.org/wiki/Body_mass_index private float calculateBMI (float weight, float height) { return (float) (weight * 4.88 / (height * height)); } // interpret what BMI means private String interpretBMI(float bmiValue) { if (bmiValue < 16) { return "Severely underweight"; } else if (bmiValue < 18.5) { return "Underweight"; } else if (bmiValue < 25) { return "Normal"; } else if (bmiValue < 30) { return "Overweight"; } else { return "Obese"; } } }
4. Running Your App in an Android Simulator
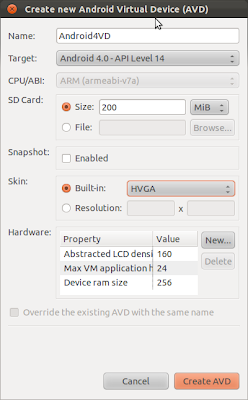
To create a virtual device to run you app, Goto Window -> AVD Manager from the eclipse. Click "New" to create a new android virtual device. Set the configurations similar to the below screenshot and click "CreateAVD".
 |
| Creating an Android virtual device (Simulator) to run your App |
Then right click the project from the "Package Explorer" window and select "Run As" -> "Run Android Application". Wait for sometime till the devices is booted.
 |
| Android Virtual Device |
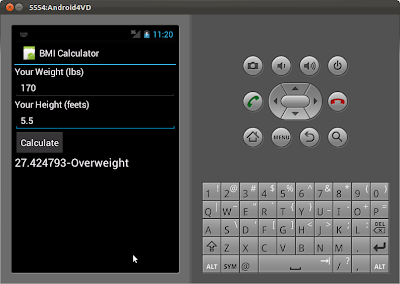
Then then click the "Application Drawer" of the virtual device at the bottom and click the "BMI Calculator" app.
 |
| Running our App on Android Virtual Device |
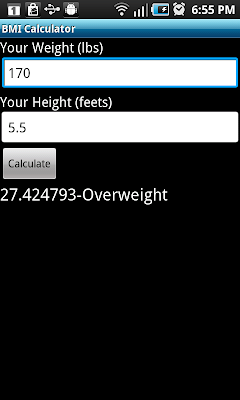
Put your weight and Height in the text boxes and check your BMI. I'm a bit overweight as all (good?) software developers should be:)
5. Running Your App in Your Android Phone
First you have to enable the "USB Debugging" mode in your phone. For that goto Settings -> Applications -> Development and check "USB debugging". And connect your phone to USB port of your computer.
Before launching the app, make sure the app is built with the SDK that compatible with your device. To check that, right click the project name from the "Package Explorer" window (in the eclipse IDE) and click "Properties". Select the Android tab, check the android version of your phone and click OK. And you have to make sure the min SDK version of the AndroidManifest.xml is also correct.
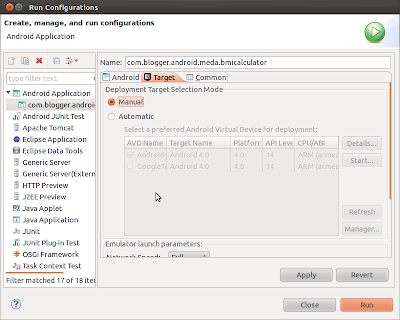
Now click, Run->Run Configuration. From the "Run Configuration" form, select the BMI project (named 'com.blogger.android.meda.bmicalculator') under the Android Application and click Target tab.
 |
| Running the App on a Manual Target (To select run it on the phone) |
From there select "Manual" as the deployment target selection mode (as shown above), and press the "Run" button.
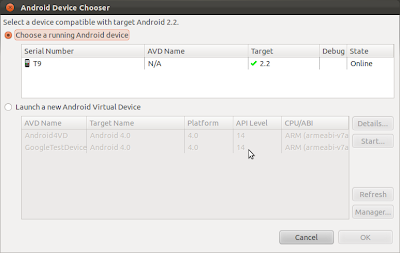
 |
| Selecting the phone as the running target |
Then it show the connected android device or devices. Select the one you want to run your app and click the "OK" button. That will launch your app into your phone. Here is a screenshot of BMI Calculor app in my phone.
 |
| Running the app on the phone |
Hope you had fun developing this nice app and seeing it running on your phone. This is just a start. Hope you explore more and develop more awesome apps!!!
You can download the eclipse project and the android app that we created in this post from following links.
| Download the eclipse project files (zipped) | com.blogger.android.meda.bmicalculator.zip |
| Access the Source code from github | github repo |
| Download the free BMI Calculator app (the latest version) from the Android Market. |

|
Next Steps
To arrange the widgets in your app using layouts, read Tutorial: Using Layouts in your Android App. To add an icon to your app, read Create Launcher Icon For Your Android App. To add themes to the app, read Tutorial: Theming an Android App.
Great post - all about starting to develop applications on Android in one place. Thanks!
ReplyDeleteConsider using github to host your tutorials :)
ReplyDeleteHi zproxy, Sure. I just added the link for github repo. Hopefully I will add more demo sources to github. Thanks.
ReplyDeleteI am looking forward towards this kind of post.This is one of the useful post.Great work.
ReplyDeleteAndroid app developers
I get a force close when trying to calculate bmi any ideas?
ReplyDeleteHi,
ReplyDeleteYou can see where the error is coming from the log, if you are running in eclipse. My guess is you have misspelled the handler name of the button, calculateClickHandler.
Thanks
When I made the original application it added a starting point activity and was trying to call from there for the calculateClickHandler. I looked in the logcat and found that out! Thanks for the help. Great APP!
ReplyDeleteHello sir,
ReplyDeleteI tried implementing the same app in eclipse. The problem im encountering is that when i provide values (i.e weight and height) in the emulator and click on calculate, im receiving a message as Unfortunately Body Mass has stopped. Can you please figure out what mistake I ve made.
Looking forward for your help,
Thank you.
Could you check logCat window and see where the origin of the exception?
ReplyDeleteAs I replied to CuLo11, it is possible the error is due to the misspelling of the handler of the button, calculateClickHandler.
I implemented a same project above and i added more futures like this BMI calculator for women & men tools
ReplyDeleteThat’s great article. By posting this article you help me a lot. Now a day’s android is very important concept.
ReplyDeleteAs you would imagine this module is made up of a good collection of reference material specificaly related to developing Android Apps Development .
ReplyDeleteThanks for his tutorial. I get error and crash when exditext is empty. Is there a way to tell if empty to enter 1?
ReplyDeleteHi Mingo,
DeleteYou can change the code that calculate weight for,
float weight;
if ("".equals(weightText.getText())) {
weight = 1;
} else {
weight = Float.parseFloat(weightText.getText().toString());
}
The matter that you provide is worth our time and energy.
ReplyDeleteone click root
Thumbs up guys your doing a really good job.
ReplyDeleteadvice
Great post, I am an avid reader of this blog, keep up the good work, and I'll be a regular visitor for a very long time.
ReplyDeleteAndroid application
Your articles don’t beat around the bushes exact t to the point.
ReplyDeleterooting android tablet
Thanku for sharing such an informative information. Here is some thing about Free BMI Calculator .
ReplyDeleteAmazing blog on Android bmi calculator
ReplyDeleteHi
ReplyDeleteI have followed the steps and I am getting an error :
resultText.setText(bmiValue + "-" + bmiInterpretation);
resultText can not be resolved
can you help please
thanks
Hi, Your error says it can't find the definition of the variable resultText. Check whether there are any typo in its declaration,
DeleteTextView resultText = (TextView)findViewById(R.id.resultLabel);
Nice post. Thanks for sharing this android bmi calculator with us.
ReplyDeleteAwesome post. Mobile apps developer would get to learn a lot from the this blog.
ReplyDeleteI beyond doubt appreciate your articles and blogsgo to this web-site
ReplyDeletethis type of presentation is good for begginers.......... thanks for posting like this.......
ReplyDeleteThanks you very much!
ReplyDeletehi........
ReplyDeleteI tried implementing the same app in eclipse. The problem im encountering is that when i provide values (i.e weight and height) in the emulator and click on calculate, im receiving a message as Unfortunately Body Mass has stopped. Can you please figure out what mistake I ve made.
nice article
ReplyDeleteHi thanks for such nice post but when i tried i got "emulator-5556 disconnected! Cancelling 'com.example.bmicalculator.MainActivity activity launch'!" this error i m not able to launch the app pls help
ReplyDeleteA huge round of applause, keep it up.
ReplyDeletelearn how to root Samsung Galaxy S4
Exceptional work! The data presented was extremely helpful. I really hope that you carry on the good job succesfully done.
ReplyDeleteray ban sunglasses
Thanks for sharing this is such a very nice post i really like it your blog.
ReplyDeleteAndroid application development company
I think it might be cool to see a few posts on layout methods and theming. There's
ReplyDeletecertainly a substantial hole between the essential learner standard UI components application and the high quality uniquely themed applications like Pulse. Maybe a post indicating how you might make a famous application's UI.
Andriod Application Development // iPhone Application Development // iPhone Application Development
Your article has demonstrated convenient to me. It's exceptionally useful and you are clearly extremely learned here. You have opened my eyes to changing perspectives on this subject with fascinating and strong substance.Android app maker // Android application development // mobile app developers
ReplyDeleteI have enjoyed reading your articles. It is well written. It looks like you spend a large amount of time and effort in writing the blog. I am appreciating your effort. Please check out my site.
ReplyDeletebody mass index
hello sir in my system phone is not creating what to do ???
ReplyDeletethen when i copy in my mobile it says force to close
Interesting articles are published here. By reading it I got some knowledge about android apps. Thank you for sharing with us.
ReplyDeleteMobile app development company
Wow, thanks for nice guild-lines and step by step tips about android apps, keep posting iphone apps also..
ReplyDeleteiphone app development company
Very nice post.This body mass index calculator is based on the standard BMI measurement that takes your weight and height and basically tells you if you have an unhealthy body weight.
ReplyDeletebmi calculator
Really very good work to learners and android workers also,,very nyc...thanq,thanq very much
ReplyDeleteGreat post. You know we all think about this very topic.Mylifecare offers BMI calculator for men that takes your weight and height and basically tells you if you have an unhealthy body weight.
ReplyDeleteI always prefer to read the quality content and this thing I found in you post. Thanks for sharing.
ReplyDeletefacetime for android phones
We want to create an app just like this one. We are very thankful that you've posted your own codes for us to have some reference. Thanks ^_^
ReplyDeleteAndroid Development Tutorial: Creating a Simple Basic Calculator : https://www.youtube.com/watch?v=8gE5pQNK3Wc
ReplyDeleteHow good is it to do an Android Training in Chennai? Can someone suggest?
ReplyDeleteGreat, Thanks for sharing this article.Really looking forward to read more.Awesome.Seo Training Courses In Coimbatore
ReplyDeleteNice blog post. Thanks for sharing this post. Android Training Institutes in Chennai
ReplyDeleteHi…I think it is destiny that I accidentally stumbled and fell into your website.Your blog is good and impressive.Looking forward to learn more.
ReplyDeleteRegards,
Informatica courses in Chennai | Informatica Training in Chennai
BMI Calculator
ReplyDeleteEnter your height and weight to find your body mass index (BMI) Extra weight can increase your risk for health problems. Bmi Calculator
nice..
ReplyDeleteMicrostrategy training in chennai
good...
ReplyDeleteoracle-database-use-xml-db training in chennai
Nice blog post. Thanks for sharing this post.
ReplyDeletesql dba training in chennai
Nice blog post. Thanks for sharing this post.
ReplyDeletescm training in chennai
Very Nice Blog I like the way you explained these things.
ReplyDeleteIndias Fastest Local Search Engine
CALL360
Indias Leading Local Business Directory
GREEN WOMEN HOSTELGreen Women hostel is one of the leading Ladies hostel in Adyar and we serving an excellent service to Staying people, We create a home atmosphere, it is the best place for Working WomenOur hostel Surrounded around bus depot, hospital, atm, bank, medical Shop & 24 hours Security Facility
ReplyDeleteIn MainActivity it is asking"this method must return a result of type string"; after adding "return null"; in emulator it is showing as"unfortunately BMI calculator has stopped"; in logcat it is showing as"Caused by java.lang.NullPointerException
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteFantastic Information... Nice and useful article, thanks for sharing your knowledge and information for us...
ReplyDeleteAndroid Training in Chennai
Thank you so much for sharing... lucky patcher similar apps
ReplyDeleteVery valuable Information And Nice blog Posting very nice articles
ReplyDeleteThank's@Salesforce Online Training
Great one, Keep sharing
ReplyDeleteRisk management consulting services
ROI consultant minnesota
consulting company minnesota
The information is very impressive. nice post.It’s great to come across a blog every once in a while that isn’t the same out of date rehashed material. Fantastic read.
ReplyDeleteselenium training in chennai
Your very own commitment to getting the message throughout came to be rather powerful and have consistently enabled employees just like me to arrive at their desired goals.
ReplyDeletemean-stack-training-institute-in-chennai
I feel really happy to have seen your webpage and look forward to so many more entertaining times reading here. Thanks once more for all the details.
ReplyDeleteHadoop Training in Chennai
Great Post. Keep sharing such kind of Wonderful information.
ReplyDeleteIoT Training in Chennai | IoT Courses in Chennai
hey, thanks for this post.I really want details about to start Android app for tablet. I will use it definitely.
ReplyDeleteAndroid Tablet Development
Good work..
Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this.
ReplyDeleteAWS training in Chennai
selenium training in Chennai
Thanks for the good words! Really appreciated. Great post. I’ve been commenting a lot on a few blogs recently, but I hadn’t thought about my approach until you brought it up.
ReplyDeleteData Science Training in Chennai
Data science training in bangalore
Data science online training
Data science training in pune
Data science training in kalyan nagar
I believe there are many more pleasurable opportunities ahead for individuals that looked at your site.
ReplyDeleteData Science Training in Chennai
Data science training in bangalore
Data science online training
Data science training in pune
Data science training in kalyan nagar
Superb. I really enjoyed very much with this article here. Really it is an amazing article I had ever read. I hope it will help a lot for all. Thank you so much for this amazing posts and please keep update like this excellent article. thank you for sharing such a great blog with us.
ReplyDeleteDevops training in Chennai
Devops training in Bangalore
Devops Online training
Devops training in Pune
Thank you so much for a well written, easy to understand article on this. It can get really confusing when trying to explain it – but you did a great job. Thank you!
ReplyDeletejava training in annanagar | java training in chennai
java training in marathahalli | java training in btm layout
java training in rajaji nagar | java training in jayanagar
This is such a good post. One of the best posts that I\'ve read in my whole life. I am so happy that you chose this day to give me this. Please, continue to give me such valuable posts. Cheers!
ReplyDeletejava training in chennai | java training in bangalore
java online training | java training in pune
selenium training in chennai
selenium training in bangalore
ReplyDeleteHello! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done an outstanding job.
AWS Online Training | Online AWS Certification Course - Gangboard
AWS Training in Chennai | AWS Training Institute in Chennai Velachery, Tambaram, OMR
AWS Training in Bangalore |Best AWS Training Institute in BTM ,Marathahalli
It is amazing and wonderful to visit your site.Thanks for sharing this information,this is useful to me...
ReplyDeletepython training in chennai
python training in Bangalore
Python training institute in chennai
Really very nice blog information for this one and more technical skills are improve,i like that kind of post.
ReplyDeleteDevOps online Training
Best Devops Training institute in Chennai
Nice Post, Thanks for Sharing
ReplyDeletePython Training in Chennai
https://bitaacademy.com/
I am really enjoying reading your well-written articles. It looks like you spend a lot of effort and time on your blog. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work.
ReplyDeleteHadoop course in Marathahalli Bangalore
DevOps course in Marathahalli Bangalore
Blockchain course in Marathahalli Bangalore
Python course in Marathahalli Bangalore
Power Bi course in Marathahalli Bangalore
A really good post, it answers multiple questions that I had. Thanks a lot.aws online training
ReplyDeleteI’m planning to start my blog soon, but I’m a little lost on everything. Would you suggest starting with a free platform like Word Press or go for a paid option?
ReplyDeletesafety course institute in chennai
Thank you for sharing such great information with us. I really appreciate everything that you’ve done here and am glad to know that you really care about the world that we live in.
ReplyDeleteSEO Training in Chennai
SEO Training
SEO Training Center in Chennai
SEO Institutes in Chennai
SEO Course Chennai
SEO Training near me
Really very nice blog information for this one and more technical skills are improve,i like that kind of post.
ReplyDeleteselenium training in electronic city | selenium training in electronic city | Selenium Training in Chennai | Selenium online Training | Selenium Training in Pune | Selenium Training in Bangalore
Great website and content of your website is really awesome.
ReplyDeleteSelenium Training in Chennai
Best selenium training in chennai
ios developer course in chennai
ios classes in chennai
JAVA Training Chennai
JAVA J2EE Training in Chennai
I am happy to find this post Very useful for me, as it contains lot of information
ReplyDeleteArticle submission sites
Guest posting sites
Amazing information,thank you for your ideas.after along time i have studied an interesting information's.we need more updates in your blog.
ReplyDeleteAngularjs Training institute in Bangalore
Best AngularJS Training Institute in Anna nagar
AngularJS Training in Guindy
Thanks you for sharing this unique useful information content with us. Really awesome work. keep on blogging
ReplyDeleteangularjs-Training in velachery
angularjs Training in bangalore
angularjs Training in bangalore
angularjs Training in btm
angularjs Training in electronic-city
angularjs online Training
Good Post, I am a big believer in posting comments on sites to let the blog writers know that they ve added something advantageous to the world wide web.
ReplyDeleteData Science training in Chennai | Data science training in bangalore
Data science training in pune | Data science online training
Data Science Interview questions and answers
The site was so nice, I found out about a lot of great things. I like the way you make your blog posts. Keep up the good work and may you gain success in the long run.
ReplyDeleteJava training in Chennai | Java training in Bangalore
Java online training | Java training in Pune
Awesome Post. I was searching for such a information for a while. Thanks for Posting. Pls keep on writing.
ReplyDeleteInformatica Training institutes in Chennai
Best Informatica Training Institute In Chennai
Best Informatica Training center In Chennai
Informatica Training
Learn Informatica
Informatica course
Informatica MDM Training in Chennai
Thanks you for sharing this unique useful information content with us. Really awesome work. keep on blogging
ReplyDeleteangularjs online Training
angularjs Training in marathahalli
angularjs interview questions and answers
angularjs Training in bangalore
angularjs Training in bangalore
angularjs Training in chennai
automation anywhere online Training
This is a good post. This post give truly quality information. I’m definitely going to look into it. Really very useful tips are provided here. thank you so much. Keep up the good works.
ReplyDeleteSoftware Testing Training in Chennai
Android Training in Chennai
Software Testing Courses in Chennai
Software Training Institutes in Chennai
Android training
Android training near me
Thanks for sharing this information admin, it helps me to learn new things. Continue sharing more like this.
ReplyDeleteDevOps course in Chennai
DevOps course
Best DevOps Training in Chennai
DevOps foundation certificate
RPA Training in Chennai
Angularjs Training in Chennai
Blue Prism Training in Chennai
Thanks for the good words! Really appreciated. Great post. I’ve been commenting a lot on a few blogs recently, but I hadn’t thought about my approach until you brought it up.
ReplyDeleteBest Devops Training in pune | Java training in Pune
It would have been the happiest moment for you,I mean if we have been waiting for something to happen and when it happens we forgot all hardwork and wait for getting that happened.
ReplyDeletePython training course in Chennai | Data science training in pune | Data science online training
Great Article… I love to read your articles because your writing style is too good, its is very very helpful for all of us and I never get bored while reading your article because, they are becomes a more and more interesting from the starting lines until the end.
ReplyDeleteJava training in Chennai | Java training in Bangalore
Java online training | Java training in Pune
A very nice guide. I will definitely follow these tips. Thank you for sharing such detailed article. I am learning a lot from you.
ReplyDeleteData Science Training in Indira nagar
Data Science training in marathahalli
Data Science Interview questions and answers
Needed to compose you a very little word to thank you yet again regarding the nice suggestions you’ve contributed here.
ReplyDeletepython course institute in bangalore | python Course institute in bangalore| python course institute in bangalore
This is excellent information. It is amazing and wonderful to visit your site. Thanks for sharing this information, this is useful to me...
ReplyDeleteOracle Training in Chennai
Oracle Training
Oracle Training institute in Chennai
VMware Training in Chennai
Vmware Learning
Vmware Cloud Certification
This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
ReplyDeleteData Science Training in Chennai | Data Science Training institute in Chennai | Data Science course in anna nagar
Data Science course in chennai | Data Science Training institute in Chennai | Best Data Science Training in Chennai | Data science course in Bangalore | Data Science Training institute in Bangalore | Best Data Science Training in Bangalore
Data Science course in marathahalli | Data Science training in Bangalore | Data Science course in btm layout | Data Science training in Bangalore
Does your blog have a contact page? I’m having problems locating it but, I’d like to shoot you an email. I’ve got some recommendations for your blog you might be interested in hearing.
ReplyDeleteNo.1 AWS Tutorial |Learn Advanced Amazon Web Services Tutorials |Best AWS Tutorial For Beginners
Advanced AWS Training in Chennai |Best Amazon Web Services Training in Chennai
Advanced Amazon Web Services Training in Pune | Best AWS Training in Pune
I really enjoy simply reading all of your weblogs. Simply wanted to inform you that you have people like me who appreciate your work. Definitely a great post I would like to read this
ReplyDeleteaws Training in indira nagar | Aws course in indira Nagar
selenium Training in indira nagar | Best selenium course in indira Nagar | selenium course in indira Nagar
python Training in indira nagar | Best python training in indira Nagar
datascience Training in indira nagar | Data science course in indira Nagar
devops Training in indira nagar | Best devops course in indira Nagar
Thank you for taking the time to provide us with your valuable information. We strive to provide our candidates with excellent care and we take your comments to heart.As always, we appreciate your confidence and trust in us
ReplyDeletepython course in pune
python course in chennai
python course in Bangalore
thanks for sharing such a nice info.I hope you will share more information like this. please keep on sharing!
ReplyDeleteJava Coaching Center in Chennai
Best Java Training in Chennai
Best Java Training Institute in Chennai with placement
German Training Institutes in Chennai
German Training Chennai
German Training Centers in Chennai
Very interesting post! Thanks for sharing your experience suggestions.
ReplyDeleteairport ground staff training courses in chennai
airport ground staff training in chennai
ground staff training in chennai
ReplyDeleteWhen I initially commented, I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove people from that service? Thanks.
AWS Training in Bangalore | Amazon Web Services Training in Bangalore
Amazon Web Services Training in Pune | Best AWS Training in Pune
AWS Online Training | Online AWS Certification Course - Gangboard
Top 110 AWS Interview Question and Answers
One of the great article, I have seen yet. Waiting for more updates.
ReplyDeleteccna Training in Chennai
ccna course in Chennai
ccna certification in Chennai
ccna courses in Chennai
ccna Training Chennai
ccna Training institutes in Chennai
Were a gaggle of volunteers as well as starting off a brand new gumption within a community. Your blog furnished us precious details to be effective on. You've got completed any amazing work!
ReplyDeleteData Science Training in Indira nagar
Data Science training in marathahalli
Data Science Interview questions and answers
Data Science training in btm layout | Data Science Training in Bangalore
Data Science Training in BTM Layout | Data Science training in Bangalore
Data science training in kalyan nagar
Actually i am searching information on AWS on internet. Just saw your blog on AWS and feeling very happy becauase i got all the information of AWS in a single blog. Not only the full information about AWS but the quality of data you provided about AWS is very good. The person who is looking for the quality information about AWS , its very helpful for that person.Thank you for sharing such a wonderful information on AWS .
ReplyDeleteThanks and Regards,
aws solution architect training in chennai
best aws training in chennai
best aws training institute in chennai
best aws training center in chennai
aws best training institutes in chennai
aws certification training in chennai
aws training in velachery
animal feed bags supplier
ReplyDeleteSuperb. I really enjoyed very much with this article here. Really it is an amazing article I had ever read. I hope it will help a lot for all. Thank you so much for this amazing posts and please keep update like this excellent article. thank you for sharing such a great blog with us.
ReplyDeleteData Science Course in Indira nagar
Data Science Course in btm layout
Python course in Kalyan nagar
Data Science course in Indira nagar
Data Science Course in Marathahalli
Data Science Course in BTM Layout
The information which you have shared is mind blowing to us. Thanks for your blog.
ReplyDeleteccna course in coimbatore
ccna training in coimbatore
ccna course in coimbatore with placement
best ccna training institute in coimbatore
ccna certification in coimbatore
Nice post..
ReplyDeletesalesforce training in btm
salesforce admin training in btm
salesforce developer training in btm
amazing post...
ReplyDeleteaws course in Bangalore
aws training center in Bangalore
cloud computing courses in Bangalore
amazon web services training institutes in Bangalore
best cloud computing institute in Bangalore
cloud computing training in Bangalore
aws training in Bangalore
aws certification in Bangalore
best aws training in Bangalore
aws certification training in Bangalore
Beautiful post, thanks for sharing.
ReplyDeletepython django training in Marathahalli
python training centers in Marathahalli
python scripting classes in Marathahalli
python certification course in Marathahalli
python training courses in Marathahalli
python institutes in Marathahalli
python training in Marathahalli
python course in Marathahalli
best python training institute in Marathahalli
ReplyDeleteHmm, it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well as an aspiring blog writer, but I’m still new to the whole thing. Do you have any recommendations for newbie blog writers? I’d appreciate it.
Top 250+AWS Interviews Questions and Answers 2019 [updated]
Learn Amazon Web Services Tutorials 2019 | AWS Tutorial For Beginners
Best AWS Interview questions and answers 2019 | Top 110+AWS Interview Question and Answers 2019
Best and Advanced AWS Training in Bangalore | Amazon Web Services Training in Bangalore
AWS Training in Pune | Best Amazon Web Services Training in Pune
AWS Online Training 2018 | Best Online AWS Certification Course 2018
Best Amazon Web Services Training in Pune | Best AWS Training in Pune
I love the blog. Great post. It is very true, people must learn how to learn before they can learn. lol i know it sounds funny but its very true. . .
ReplyDeleteJava training in Chennai
Java training in Bangalore
This is such a good post. One of the best posts that I\'ve read in my whole life. I am so happy that you chose this day to give me this. Please, continue to give me such valuable posts. Cheers!
ReplyDeleteangularjs Training in bangalore
angularjs Training in bangalore
angularjs interview questions and answers
angularjs Training in marathahalli
angularjs interview questions and answers
angularjs-Training in pune
Thanks for sharing this information admin, it helps me to learn new things. Continue sharing more like this.
ReplyDeletePython Training in Chennai
Python course in Chennai
R Training in Chennai
R Programming Training in Chennai
CCNA Training in Velachery
CCNA Training in Tambaram
This is such a good post. One of the best posts that I\'ve read in my whole life. I am so happy that you chose this day to give me this. Please, continue to give me such valuable posts. Cheers!
ReplyDeletePython Online certification training
python Training institute in Chennai
Python training institute in Bangalore
Very informative and interesting post. Thanks for sharing this with us. Do share more.
ReplyDeleteIonic Training in Chennai
Ionic Course in Chennai
Spark Training in Chennai
Spark Training Academy Chennai
Embedded System Course Chennai
Embedded Training in Chennai
Ionic Training in Tambaram
Ionic Training in Velachery
Good post thanks for sharing
ReplyDeleteccna training institute chennai
This is quite educational arrange. It has famous breeding about what I rarity to vouch. Colossal proverb. This trumpet is a famous tone to nab to troths. Congratulations on a career well achieved. This arrange is synchronous s informative impolite festivity to pity. I appreciated what you ok extremely here.
ReplyDeleteData Science training in rajaji nagar
Data Science with Python training in chennai
Data Science training in electronic city
Data Science training in USA
Data science training in pune
Data science training in bangalore
Wow i love to read this post
ReplyDeleteR programming training in chennai
Thanks for the info! Much appreciated. Your blog is really useful for me.
ReplyDeleteRegards,
Best Devops Training in Chennai | Best Devops Training Institute in Chennai
Great article good to read
ReplyDeleteblue prism training class in chennai
Great blog! Really awesome I got more information from this blog. Thanks for sharing with us
ReplyDeleteDevops Training in Chennai | Devops Training Institute in Chennai
You are doing a great job. I would like to appreciate your work for good accuracy
ReplyDeleter programming training in chennai | r training in chennai
r language training in chennai | r programming training institute in chennai
Best r training in chennai
Thank For Sharing Your Information The Information Shared Is Very Valuable Please Keep Updating Us Time Went On Just Reading The Article Python Online Course
ReplyDeleteGreat Post Thanks for sharing
ReplyDeleteData Science Training in Chennai | BlockChain Training in Chennai | Mobile Application Development Training in Chennai | Android Training in Chennai
thanks for giving that type of information. Really enjoyed this blog post. Really looking forward to reading more.
ReplyDeleteR Training Institute in Chennai | R Programming Training in Chennai
Awesome Writing. Wonderful Post. Thanks for sharing.
ReplyDeleteBlockchain certification
Blockchain course
Blockchain courses in Chennai
Blockchain Training Chennai
Blockchain Training in Anna Nagar
Blockchain Training in T Nagar
Blockchain Training in OMR
Nice post. I learned some new information. Thanks for sharing.
ReplyDeleteenglishlabs
Article submission sites
Really It is very useful information for us. thanks for sharing.
ReplyDeleteDevOps Training In Hyderabad
Thank you for sharing such great information very useful to us.
ReplyDeleteAndroid Course in Noida
Great post. You have written a valuable content in a interesting way. Kindly share more updates.
ReplyDeleteIELTS Classes in Mumbai
IELTS Coaching in Mumbai
IELTS Mumbai
Best IELTS Coaching in Mumbai
IELTS Center in Mumbai
Spoken English Classes in Chennai
IELTS Coaching in Chennai
English Speaking Classes in Mumbai
Thanks for sharing this innformative blog
ReplyDeletedata science interview questions and answers pdf
data science interview questions and answers
data science interview questions pdf
data science interview questions and answers pdf onlinefrequently asked datascience interview questions
I really appreciate you for all the valuable information that you are providing us through your blog.
ReplyDeleteTop 100 hadoop interview questions online
Hadoop interview questions and answers for freshers
Frequently asked hadoop interview questions
Hadoop interview questions online
Top 100 hadoop interview questions online
thanks for sharing this ,it is very informative and useful
ReplyDeleteMachine learning job interview questions and answers
Machine learning interview questions and answers online
Machine learning interview questions and answers for freshers
interview question for machine learning
frequently asked machine learning interview questions
The dynamism of the Power combined together of a core focused high-spirited,aggressive and enthusiastic team at Bangalore Secretarial Services with an bulls eye view of the envisioned target is success Mantra in Bangalore Secretarial Services and the vitality of the Power combined together of focused high-spirited individuals show cases the buoyancy and ebullience in our set goals and is the success Mantra in Bangalore Secretarial Services
ReplyDeletehttps://www.bangaloresecretary.com/placements-consultancy-services
It is very good blog and useful for students and developers.
ReplyDeletehadoop interview questions
Hadoop interview questions for experienced
Hadoop interview questions for freshers
top 100 hadoop interview questions
frequently asked hadoop interview questions
Awesome Post,
ReplyDeleteThanks a lot for sharing the great piece of the content with us. I would surely refer to the steps to find an ideal Casino Software Provider.
Main part of the company is in a perfect position alongside the USA CasinoPokerGuru is a leading outsourcing casino game development company which specializes in software making, HTML5, Java development, web application development, blockchain development.
We customizable software solutions with a new idea according to the clients need and his budget.
Casino Game Solution
Keep it works and share with us your latest post.
Thanks again!
Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this.
ReplyDeleteBest PHP Training Institute in Chennai|PHP Course in chennai
Best .Net Training Institute in Chennai
Oracle DBA Training in Chennai
RPA Training in Chennai
UIpath Training in Chennai
I believe there are many more pleasurable opportunities ahead for individuals that looked at your site.
ReplyDeleteAws training chennai | AWS course in chennai
Rpa training in chennai | RPA training course chennai
sas training in chennai | sas training class in chennai
Thank you for valuable information.I am privilaged to read this post.aws training in bangalore
ReplyDeleteI have read your blog its very attractive and impressive. I like it your blog. digital marketing training in bangalore
ReplyDeleteThank you for your post. This is excellent information. It is amazing and wonderful to visit your site.citrix training in bangalore
ReplyDeleteThis post is really nice and informative. The explanation given is really comprehensive and informative . Thanks for sharing such a great information..Its really nice and informative . Hope more artcles from you. I want to share about the best java tutorial videos with free bundle videos provided and java training .
ReplyDeleteI’m simply constantly astounded concerning the superb matters served through you.
ReplyDeleteSome four statistics in this page are undeniably the most effective I’ve had.
click here formore info.
Medical Imaging Technology – One of the most demanding allied health science course in recent times in India. Check out the details of Best BSc Medical Imaging Technology Colleges Details with the following link.
ReplyDeleteBSc Medical Imaging Technology Colleges In Bangalore
Here is my favourite BMI calculator. This calculator help you in calculating your health and fitness.
ReplyDeleteThank you for sharing information. Wonderful blog & good post.
ReplyDeleteaws Training in Bangalore
python Training in Bangalore
hadoop Training in Bangalore
angular js Training in Bangalore
bigdata analytics Training in Bangalore
python Training in Bangalore
aws Training in Bangalore
Nice article
ReplyDeletewebsite designing company in Delhi
Thanks for sharing such a great information..Its really nice and informative..
ReplyDeleteaws tutorial
aws training in bangalore marathahalli
DevOps Training in Chennai
ReplyDeleteExcellent blog with lots of information. I have to thank for this. Do share more.
Effective blog with a lot of information. I just Shared you the link below for ACTE .They really provide good level of training and Placement,I just Had Android Classes in ACTE , Just Check This Link You can get it more information about the Android course.
ReplyDeleteJava training in chennai | Java training in annanagar | Java training in omr | Java training in porur | Java training in tambaram | Java training in velachery
Get latest current Healthy Eating Tips News and information for Healthier Families from the HealthifyPedia Team who shared the healthy lifestyle tips, solutions from different sources hope you love it keep stay tuned https://healthifypedia.com/food/
ReplyDeleteNice article. Really content full, while reading this blog satisfying all the queries.
ReplyDeleteData Science Training Course In Chennai | Data Science Training Course In Anna Nagar | Data Science Training Course In OMR | Data Science Training Course In Porur | Data Science Training Course In Tambaram | Data Science Training Course In Velachery
This article is really helpful for me. I am regular visitor to this blog. Share such kind of article more in future. Personally i like this article a lot and you can have a look at my services also: I was seriously search for a Salesforce training institutes in ameerpet which offer job assistance and Salesforce training institutes in Hyderabad who are providing certification material. It's worth to join Salesforce training institutes in India because of their real time projects material and 24x7 support from customer desk. You can easily find the best Salesforce training institutes in kukatpally kphb which are also a part of Pega training institutes in hyderabad. This is amazing to join Data science training institutes in ameerpet who are quire popular with Selenium training institutes in ameerpet and trending coureses like Java training institutes in ameerpet and data science related programming coures python training institutes in ameerpet If you want HCM course then this workday training institutes in ameerpet is best for you to get job on workday.
ReplyDeleteNice and interesting post,I appreciate your hard work,keep uploading more, Thank you for sharing valuable information.
ReplyDeleteData Science Training Course In Chennai | Certification | Online Course Training | Data Science Training Course In Bangalore | Certification | Online Course Training | Data Science Training Course In Hyderabad | Certification | Online Course Training | Data Science Training Course In Coimbatore | Certification | Online Course Training | Data Science Training Course In Online | Certification | Online Course Training
Nice and interesting post,I appreciate your hard work,keep uploading more, Thank you for sharing valuable information.
ReplyDeleteData Science Training Course In Chennai | Certification | Online Course Training | Data Science Training Course In Bangalore | Certification | Online Course Training | Data Science Training Course In Hyderabad | Certification | Online Course Training | Data Science Training Course In Coimbatore | Certification | Online Course Training | Data Science Training Course In Online | Certification | Online Course Training
This is such a good post. One of the best posts that I\'ve read in my whole life. I am so happy that you chose this day to give me this. Please, continue to give me such valuable posts. Cheers!
ReplyDeleteAWS training in Chennai
AWS Online Training in Chennai
AWS training in Bangalore
AWS training in Hyderabad
AWS training in Coimbatore
AWS training
Such an informative article. It was nice to visit here, please visit blog "Beauty Blog"
ReplyDeletehttps://getdailybook.com/ for books and novels
ReplyDeleteYour blog was just amazing http://alltopc.com/
ReplyDeleteHi there! This article could not be written any better! Reading through this post reminds me of my previous roommate! He continually kept preaching about this. I'll forward this post to him. Pretty sure he'll have a very good read. Thank you for sharing!
ReplyDeleteTechnology
Nice blog. Check this Best Ethical Hacking Training In Bangalore
ReplyDeleteGreat post.I'm glad to see people are still interested of Article.Thank you for an interesting read........
ReplyDeleteBest Web Development Company US
thank you for your valuable information.
ReplyDeletePython Training in chennai | Python Classes in Chennai
thank you for your useful blog
ReplyDeletePython Training in chennai | Python Classes in Chennai
thank you for your blog
ReplyDeletePython Training in chennai | Python Classes in Chennai
appreciate your work.thank you
ReplyDeletedevops Training in chennai | devops Course in Chennai
Thank you for taking the chance to talk about this, I'm strongly about this and really like having to learn more about this type of field. Do you mind updating your site article with extra insight? It ought to be really beneficial for every one of us.
ReplyDeleteHow To Get Free Robux
ReplyDeleteNice blog! Thanks for sharing this valuable information
German Classesin Bangalore
German Language Course in Hyderabad
German Language Course in Delhi
German Language Classes in Pune
German Classes in Mumbai
German Language classes in Ahmedabad
German Language Course in Cochin
German Language Course in Gurgaon
German Language Course in Kolkata
German Language Course in Trivandrum
Different provisions incorporate achievement networks arranging of the Salesforce people group that are additionally trailed by investment and commitment levels based execution investigation. what is the Salesforce administration cost in Noida
ReplyDelete
ReplyDeleteThis post is so interactive and informative.keep update more information...
Salesforce Training in Chennai
Salesforce Training in Anna Nagar
mmorpg oyunlar
ReplyDeleteINSTAGRAM TAKİPÇİ SATIN AL
Tiktok Jeton Hilesi
Tiktok jeton hilesi
antalya saç ekimi
referans kimliği nedir
İNSTAGRAM TAKİPÇİ SATIN AL
metin2 pvp serverlar
instagram takipçi satın al
kadıköy mitsubishi klima servisi
ReplyDeletekartal vestel klima servisi
beykoz mitsubishi klima servisi
üsküdar mitsubishi klima servisi
pendik vestel klima servisi
pendik bosch klima servisi
üsküdar toshiba klima servisi
beykoz beko klima servisi
üsküdar beko klima servisi
Great intro to Android app development! A BMI calculator is a useful first project — health-focused tools like this are becoming more and more important. In the dental field too, we’re seeing the rise of mobile apps for things like appointment booking and patient education. Thanks for the helpful walkthrough.
ReplyDeleteDental Clinic In Hyderabad
ChatGPT said:
ReplyDeleteThis is a fantastic beginner-friendly tutorial! I love how it breaks down the process of creating a simple Android app step-by-step, especially with practical examples like the BMI calculator. Using Eclipse and the Android Development Tools makes it easy to follow along. This kind of project is perfect for anyone new to Android development to get hands-on experience. Thanks for sharing such a clear and helpful guide
This post is really helpful for beginners who want to learn Android app development. You explained everything step by step, which makes it easy to follow. I liked how clearly you showed the structure and how to write the code. It gave me the confidence to try building my first app. Thank you for sharing this guide. Looking forward to more Android tutorials from you!
ReplyDeleteGenerative AI Training In Hyderabad
Thanks for the tutorial! The explanation of how to set up the layout with a TextView in Android was clear and helpful — especially for someone just starting. Looking forward to seeing more steps like handling buttons or user interactions!
ReplyDeleteGenerative Ai Training in Hyderabad
This post is so interactive and informative. Keep updating with more information. Azure Data Engineering Training in Hyderabad
ReplyDeleteWriting your first Android app is an exciting milestone—understanding the app structure, activity lifecycle, layouts, and event handling gives you the key building blocks to scale further. At Vedanta Hospitals, a trusted Cardiology Hospital in Kadapa, we also begin each treatment by understanding the foundational structure—diagnosis, treatment planning, patient interaction—so that everything else builds from a strong core. Just like a well‑designed beginner app grows into full‑featured software, a well‑planned treatment grows into comprehensive healthcare outcomes.
ReplyDeleteGreat tutorial for beginners .The step-by-step explanation of building a BMI calculator makes Android app development feel simple and approachable. Adding screenshots or code optimization tips would make this guide even more helpful for new learners.Digital Marketing with AI Course in Hyderabad
ReplyDeleteThanks for the clear and beginner-friendly walkthrough on writing the first Android app it made what seemed complex much more approachable. The step-by-step format really helped me understand the basics of app structure and UI. I appreciate you sharing such a helpful and practical tutorial.
ReplyDeletemexico esim iphone